因為想要測試HTML5使用WebCam的功能,但是我沒有實體的WebCam。
所以在網路上找到一款名為ManyCam的虛擬WebCam,可解決這個問題。
ManyCam能夠即時在視訊中加入特效及變聲,或播放特定的影片與圖片,
可以讓Skype、QQ等這類聊天應用程式同時都使用同一個虛擬的WebCam。
ManyCam分為免費與付費的版本,免費版本在的功能上有所限制,
但是用來測試HTML5的WebCam功能則已經相當足夠。
官網:https://manycam.com/
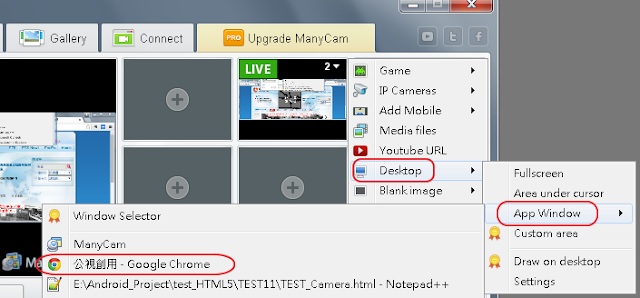
下圖是開啟ManyCam的主畫面,免費版最多只能設定兩台虛擬WebCam。
按下「+」的符號後,出現選單,選擇紅色圈選處來新增WebCam
輸入「IP Camera URL」與「Name」後按下「Add」就可以新增一台Camera,
「IP Camera URL」與「Name」一定都要輸入,可以隨便打。
例如,我自己把「IP Camera URL」與「Name」都輸入「a」
如果要移除一台虛擬Camera,則一樣選擇「Add/Remove IP Camera」,
並如下圖下拉選單後,選擇虛擬的Camera名稱,例如我的是「a」,
再按下「Remove」按鈕後,就可以移除虛擬Camera了。
完成新增之後,會發現主畫面並沒有多出一台Camera,此時一樣按「+」的符號,
選擇「IP Cameras」,就會發現選項中多了一台名稱為「a」的Camera,點選它。
現在主畫面中就有兩台的Camera了,已是免費版上限,付費版則可使用6台。
有了虛擬Camera之後,接著就是設定畫面,一樣叫出選單,紅色圈選處都是可以的,
這裡我選擇「Media files」,接著可以選擇圖片或影片匯入。
下圖就是HTML5的攝影機使用,配合上ManyCam的虛擬Carema,就像真的Camera一樣。
而在主畫面的「Effects」選項內,有許多的特效可以使用,很有趣。