我有一個網頁程式是新增資料用的,當測試時都需要自己key測試資料,文字欄位一多,測試次數又多,是很累人的。
當然有許多的方法及軟體都可以做到這樣的事情,而且功能更加強大。不過我試著用Chrome Developer Tools來嘗試。因為有試出來,故記錄下來。
網頁如下圖,有一些文字欄位要輸入,而且都是必填的欄位
首先找出元素的Selector路徑,按F12開啟Chrome DevTools,選擇網頁上的元素並按下滑鼠右鍵選擇「檢查」
接著Chrome就會在DevTools的Elements頁面反白出元素的html原始碼,在反白的元素原始碼按下滑鼠右鍵,選擇「Copy」-> 「Copy JS path」,如下圖
例如找出來的Selector Path如下:document.querySelector("#itemID")
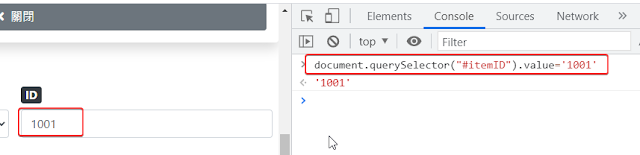
在DevTools的Console頁面輸入document.querySelector("#itemID").value='1001',這樣網頁上的文字欄位就自動填上測試值了,如下圖:
只要重覆找出需要輸入的元素後,把它全部集中在一起,之後利用複製貼上就可以一次讓網頁上的欄位都自動填上測試資料。